Sviluppiamo siti web che funzionano:
per davvero!
23 dicembre 2021
Il Calendario 2022 Compatto da stampare: gratis
Anche quest'anno, a grande richiesta, eccoci all'appuntamento con il calendario 2022 compatto.
Il calendario compatto 2022 è disponibile gratis sia in versione Excel (.xlsx) sia in versione PDF.
Una delle sue caratteristiche principali consiste nella possibilità di stampare l'intero calendario 2022 su un singolo foglio A4.
Inoltre sono riportate tutte le festività (Pasqua e Lunedì dell'angelo comprese, rispettivamente il 17 e 18 aprile 2021).
In questo calendario del 2022 sono riportati anche i numeri delle settimane (con inizio della settimana dal Lunedì).
Vai alla pagina del Calendario 2022
Saluti
Luca
18 dicembre 2020
Il Calendario 2021 Compatto da stampare: gratis
Vai alla pagina del Calendario 2021
Saluti
Luca
15 dicembre 2019
Il Calendario 2020 Compatto da stampare: gratis
Vai alla pagina del Calendario 2020
Saluti
Luca
02 dicembre 2018
Il Calendario 2019 Compatto da stampare: gratis
Vai alla pagina del Calendario 2019
Saluti
Luca
27 novembre 2017
Il Calendario 2018 Compatto da stampare: gratis
Vai alla pagina del Calendario 2018
Saluti
Luca
26 gennaio 2017
Il Calendario 2017 da stampare con le festività italiane disponibile in formato Excel (xls) e PDF
Il calendario 2017 da stampare con tutte le festività italiane riporta in un singolo foglio A4 tutti i giorni dell'anno con tutte le festività italiane ed il numero delle settimane. Con questa vista annuale avrai sott'occhio tutto il 2017 e potrai organizzare al meglio tutti tuoi impegni.
Il calendario 2017 con le festività italiane è disponibile sia in formato immagine (PNG), sia in formato PDF, sia in formato Excel.
Vai alla pagina del Calendario 2017 con tutte le festività italiane
Saluti
Luca
12 ottobre 2016
Il Calendario 2017 Compatto da stampare: gratis
Anche quest'anno, a grande richiesta, eccoci all'appuntamento con la versione per il 2017 del calendario compatto. Il calendario 2017 compatto è disponibile gratis sia in versione Excel (.xlsx) sia in versione PDF. Una delle sue caratteristiche principali consiste nella possibilità di stampare l'intero calendario 2017 su un singolo foglio A4. Inoltre sono riportate tutte le festività (Pasqua e Lunedì dell'angelo comprese, rispettivamente il 16 ed il 17 aprile). Come se non bastasse nel calendario compatto 2017 sono riportati anche i numeri delle settimane (con inizio della settimana dal Lunedì).
Vai alla pagina del Calendario 2017
Saluti
Luca
28 novembre 2015
Il Calendario 2016 Compatto da stampare: gratis
Dopo diversi anni, rieccoci all'appuntamento con la versione per il 2016 del calendario compatto. Migliorato esteticamente, il calendario 2016 compatto è disponibile gratis sia in versione Excel (.xlsx) sia in versione PDF. Una delle sue caratteristiche principali consiste nella possibilità di stampare l'intero calendario 2016 su un singolo foglio A4. Inoltre sono riportate tutte le festività (Pasqua e Lunedì dell'angelo (Pasquetta) comprese). Come se non bastasse nel calendario compatto 2016 sono riportati anche i numeri delle settimane (con inizio della settimana dal Lunedì).
Vai alla pagina del Calendario 2016
Saluti
Luca
19 Marzo 2008
Dopo circa 14 mesi di sviluppo è stato rilasciato SWFObject 2.0.
Sviluppato da Geoff Stearns, Bobby van der Sluis e da Michael Williams, SWFObject v2.0 si presenta come il metodo più completo e sicuro per inserire dei contenuti Flash nelle pagine web.
La differenza principale tra la SWFObject 2.0 e la precedente versione 1.5 consiste nella possibilità di utilizzare due diversi modi per inserire i contenuti Flash.
Il primo metodo inserisce il contenuto Flash e quello alternativo utilizzando una marcatura standard, con l'ausilio di JavaScript per risolvere eventuali problemi.
I principali vantaggi di questo metodo (oltre all'utilizzo di una marcatura rispettosa degli standard web) sono i seguenti:
- l'inserimento dei contenuti Flash non dipende dalla presenza di JavaScript;
- i contenuti Flash sono visibili anche su strumenti con uno scarso supporto di JavaScript, come la PSP;
- i contenuti Flash sono visibili anche sui lettori RSS
Il secondo metodo (simile alle precedenti versioni di SWFObject e UFO) utilizza una marcatura standard per il contenuto alternativo che viene sostituito dal contenuto Flash nel caso in cui il supporto JavaScript sia sufficiente.
Principali vantaggi di questo secondo metodo sono i seguenti:
- semplicità di utilizzo (in quanto è necessario meno codice rispetto al primo metodo);
- risoluzione del problema "Clicca per attivare" (brevetto EOLAS) su Internet Explorer ed Opera 9+
Se volete approfondire SWFObject e le sue innumerevoli possibilità, potete leggere la documentazione completamente tradotta in italiano di SWFObject direttamente su MagnificaWeb.it
Saluti
Luca
03 Dicembre 2007
WordPress foglio d'aiuto - Cheat sheet
Proprio in questi gironi, un utilissimo cheat sheet (foglio riassuntivo) per sviluppare temi per WordPress è stato pubblicato da WPcandy. Noi di MagnificaWeb lo abbiamo corretto e tradotto in italiano.
Continua a leggere: WordPress foglio d'aiuto - Cheat sheet
Saluti
Luca
20 Marzo 2007
Da pochi giorni è stata rilasciata una nuova versione di SWFObject (precedentemente conosciuto come FlashObject), utilissimo file javascript per il rilevamento e l'inserimento di filmati Flash. La versione raggiunta da SWFObject è la 1.5.
In questa nuova versione è stata apportata un'unica modifica sostanziale (il funzionamento e l'utilizzo della funzionalità Express Install) e sono stati risolti alcuni bug.
Le modifiche principali sono le seguenti:
- l'utilizzo della funzionalità Express Install è stato cambiato. Non è più necessario aggiungere alcuna riga di Actionscript ai filmati Flash, ne modificare i file dei vostri progetti. La nuova sintassi per utilizzare Express Install con SWFObject è spiegata nella apposita sezione della guida su SWFObject.
- Corretto un problema che causava problemi con Internet Explorer 6 se il visitatore aveva installato certe versioni del Flash Player 6 e la pagina veniva caricata diverse volte.
- Aggiunto il supporto per gli strumenti IE6 Mobile che hanno il Flash Player installato.
- Aggiunto il supporto per i tag style nei tag object/embed prodotti da SWFObject. Questa modifica permette di utilizzare SWFObject con swfIR senza dover includere il codice di SWFObject molteplici volte.
Questa potrebbe essere l'ultima versione di SWFObject, visto che l'autore Geoff Stearns insieme a Bobby van der Sluis, autore di UFO (Unobtrusive Flash Objects), ha dato origine al progetto SWFFix. Lo scopo principale di SWFFix sarà di creare la libreria javascript definitiva per l'inserimento dei filmati Flash nelle pagine web.
Per approfondire l'utilizzo e le funzionalità di SWFObject leggete il mio articolo completo su SWFObject, aggiornato con le ultime novità.
Saluti
Luca
02 Febbraio 2007
Espressioni regolari cheat sheet in italiano
Questo cheat sheet per le espressioni regolari è la traduzione in italiano del Regular Expression Cheat Sheet di ILoveJackDaniels.com. E’ stato disegnato per essere stampato su un foglio A4 e rimanere sulla scrivania di designer e sviluppatori: spero possa rendervi la vita un po’ più facile.
Nell'articolo che accompagna il cheat sheet ho riportato alcuni dettagli aggiuntivi per poter comprendere meglio il significato delle varie sezioni del foglio riassuntivo. Spero che questi piccoli esempi possano essere di aiuto a tutti quelli che non sono molto abituati all’utilizzo delle espressioni regolari. Vai all'articolo sul cheat sheet per le espressioni regolari.
Saluti
Luca
21 Novembre 2006
Ottimizzazione per i motori di ricerca (SEO): Principi di base
Durante il nostro lavoro, siamo contattati frequentemente da dei clienti che ci chiedono informazioni sul posizionamento e l’ottimizzazione per i motori di ricerca. La maggior parte delle volte questi clienti sono stati contattati da un consulente SEO (Search Engine Optimization) che cercava di convincerli a pagare un sacco di soldi per ottimizzare il proprio sito web ed ottenere un miglior posizionamento nei motori di ricerca. Queste ditte SEO promettono “risultati ai primi posti garantiti” e “la registrazione del sito web del cliente in 500 000 motori di ricerca e directory”.
Nel tentativo di aiutare un po’ di persone a non pagare per delle ottimizzazioni per i motori di ricerca non necessarie, vorrei condividere con voi cosa ho fatto per raggiungere degli ottimi posizionamenti nei motori di ricerca, sia per questo sito web sia che per quelli di molti clienti.
Innanzitutto, permettetemi di dire che non tutti i consulenti SEO sono dei truffatori – esistono molte società rispettabili in questo ambiente.
Continua a leggere Ottimizzazione per i motori di ricerca (SEO): Principi di base
Saluti
Luca
7 Novembre 2006
Collegamenti esterni semplici ed accessibili
Esiste un modo per aggiungere un testo descrittivo a tutti i link esterni e rimpiazzare questo testo con un'icona in quei browsers con supporto per i CSS (Cascading Style Sheet)? Certamente... Leggi l'articolo sui link esterni accessibili.
Saluti
Luca
17 Ottobre 2006
Svelato l’algoritmo di Google? Il teorema di Randfish

Negli ultimi periodi si rumoreggia nella rete sul perché l’algoritmo di Google non sia mai stato rubato e su quali effetti porterebbe un suo eventuale furto.
Randfish, proprietario ed operatore di seomoz.org, confidando nella sua esperienza nel campo dell’ottimizzazione per i motori di ricerca, ha provato a scrivere una formula che riassuma tutti i fattori che potrebbero essere presenti nell’algoritmo di Google. Qui potete trovare il suo post originale.
Il teorema di Randfish si basa su un semplicistica, ma interessante, somma dei fattori importanti per ottenere un buon posizionamento nei motori di ricerca. A questi fattori è attribuito un peso a seconda della loro importanza.
Ecco il teorema di Randfish (the Randfish Theorem):
PunteggioGoogle = (Utilizzo delle parole chiave * 0.3) + (Importanza del dominio * 0.25) + (Link in ingresso * 0.25) + (Dati degli utenti * 0.1) + (Qualità del contenuto * 0.1) + (Spinte manuali) - (Penalizzazioni automatiche & manuali)
Fattori nell’utilizzo delle parole chiave (Keywords):
- Parole chiave nel tag del titolo
- Parole chiave nei tag degli header
- Parole chiave nel testo del documento
- Parole chiave nei link interni che puntano alla pagina
- Parole chiave nel nome di dominio e/o nell’indirizzo della pagina (URL)
Importanza del dominio:
- Storia della registrazione
- Età del dominio
- Importanza dei link che puntano al dominio
- Rilevanza del dominio sull’argomento basata sui link in entrata ed in uscita
- Utilizzo storico & pattern dei link verso il dominio
Punteggio dei link in entrata:
- Età dei link
- Qualità dei domini che mandano il link
- Qualità delle pagine che mandano il link
- Testo dei link
- Valutazione della quantità/peso dei link (Pagerank o sue variazioni)
- Rilevanza sull’argomento delle pagine/siti che mandano i link
Dati degli utenti:
- Storia della percentuale dei click (CTR) sulla pagina nei risultati dei motori di ricerca
- Tempo speso dagli utenti sulla pagina
- Numero di ricerche per URL/nome del dominio
- Storia delle visite/utilizzo dell’URL/nome del dominio degli utenti che Google può monitorare (toolbar, wifi, analytics, ecc.)
Punteggio della qualità del contenuto:
- Potenzialmente dato a mano per le ricerche e per le pagine più popolari
- Fornite da valutatori interni di Google (vedi Henk)
- Algoritmi automatizzati per valutare il testo (qualità, leggibilità, ecc.)
Ovviamente, questa non è in alcun modo una rappresentazione perfetta dell’algoritmo, ma c’è un forte presentimento che se dovessimo vedere l’algoritmo reale, vedremmo che molti di questi fattori sono presenti nel calcolo. Probabilmente sarebbero presenti molti altri fattori, ma per l’amor della brevità sono stati tralasciati.
Saluti
Luca
12 Ottobre 2006
I dieci peccati capitali nell'epoca del web
Prendendo spunto da un articolo svedese riportato da Roger Johansson, ecco un decalogo sugli errori più gravi nella realizzazione dei siti web.
1. Non seguire le regole di base della tipografia
2. Essere troppo creativi nella navigazione
3. Sviluppare un sistema di navigazione troppo complesso
4. Far sì che il sito funzioni soltanto con certe tecnologie
5. Credere che l'accessibilità riguardi ...
6. Ignorare ...
7. ...
8. ...
9. ...
10. ...
Per scoprire gli altri peccati e per un loro approfondimento leggi il mio articolo completo. Buona lettura. Vai all'articolo completo .
Saluti
Luca
Valutazione dell’accessibilità di un sito web – Parte Terza: scavando più a fondo
La mia traduzione dell'articolo originale "Evaluating Website Accessibility Part 3, Digging Deeper " di Roger Johansson.
In questo articolo, ultimo di una serie di tre, Roger Johansson di www.456bereastreet.com ci presenta una serie di test per valutare in maniera più approfondita l'accessibilità di un sito web.
Nel primo articolo di questa serie si è avuta una panoramica sulla accessibilità dei siti web ai giorni nostri ed è stata presentata una lista di strumenti gratuiti per valutare in modo quasi automatico l'accessibiltà di qualsiasi sito web.
Nel secondo articolo di questa serie sono stati presentati dei semplici e veloci test per valutare l'accessibilità di un sito web.
Anche se le tecniche descritte in questi articoli non vogliono essere in alcun modo considerate come "tutto ciò che c'è da sapere sull'accessibilità di un sito web" rappresentano sicuramente un buon punto di partenza per valutare l'accessibilità di un sito web ed indicarci la strada giusta per rendere i nostri siti un po' più accessibili.
Spero anche voi apprezzerete questo articolo.
Buona lettura. Vai alla traduzione.
Saluti
Luca
Risolvere il problema degli ActiveX di Internet Explorer con FlashObject: Guida Rapida
Visto il notevole interesse destato dall’utilizzo di FlashObject per evitare i problemi di Internet Explorer con gli ActiveX dopo gli aggiornamenti dell’11 Aprile (a causa del brevetto EOLAS), ho deciso di scrivere un guida rapida per spiegare l’utilizzo di FlashObject. Chiunque fosse interessato ad una spiegazione più approfondita di FlashObject può leggere la mia traduzione dell’articolo originale.
Spero che questa guida vi possa essere in qualche modo di aiuto.
Saluti
Luca
Brevetto EOLAS e la modifica ActiveX di Internet Explorer
Ancora 2 mesi (cioè fino a giugno 2006) per aggiornare il modo di inserimento dei plugin nelle vostre pagine HTML e non aver problemi con Internet Explorer.
In seguito alla causa per il brevetto EOLAS, Microsoft sta per cambiare il modo in cui sono inseriti i controlli ActiveX in Internet Explorer. Questo è quello che è riportato in un recente post del MS Security Response Center:
...until an Internet Explorer update is released as part of the June update cycle, at which time the changes to the way Internet Explorer handles ActiveX controls will be permanent.

Ecco cosa cambierà con questa funzionalità:
Quando si utilizzerà un tag applet, object o embed per inserire un plugin in un documento HTML, quel plugin non permetterà alcuna interazione da parte degli utenti finché il plugin non sarà attivato con un click. Questo procedimento è chiamato da Microsoft: "Attivazione dei controlli ActiveX".
Nel caso del plugin Flash, significa che il filmato Flash non funzionerà finché l'utente non l'attiverà cliccandoci sopra.

Questa modifica sarà distribuita in Internet Explorer 6 attraverso gli Aggiornamenti di Sicurezza di Windows e sarà inclusa in Internet Explorer 7.
Come si può evitare?
Per aggirare questo comportamento, che secondo me minerebbe in maniera pesante l'usabilità di qualsiasi sito web, si possono inserire i vostri filmati Flash attraverso JavaScript. Uno dei modi più semplici è quello di utilizzare il comodissimo FlashObject di Geoff Stearn (potete trovare la mia recensione completa di questo metodo sempre su MagnificaWeb).
Ricordate che anche tutti i vecchi siti web che utilizzano i tag object o embed per inserire filmati Flash saranno affetti da questo nuovo comportamento di Internet Explorer (che nonostante non sia il miglior browser in circolazione è tuttora il più utilizzato con una percentuale di utilizzo di oltre l'80%)
Anche i filmati Quicktime inseriti nei vostri siti web saranno affetti da questa patch di Microsoft Internet Explorer. Fortunatamente Apple ha rilasciato un nuovo script per ovviare a questi cambiamenti.
Se volete evitare problemi con i vostri siti web passati e futuri, vi consiglio di modificare il modo in cui sono inseriti i plugin nelle vostre pagine (o almeno siate pronti a farlo). Un buon inizio è l'utilizzo di FlashObject.
Saluti
Luca
Valutazione dell’accessibilità di un sito web – Parte Seconda: controlli di base
La mia traduzione dell'articolo originale "Evaluating Website Accessibility Part 2, Basic Checkpoints" di Roger Johansson.
In questo articolo, secondo di una serie di tre, Roger Johansson di www.456bereastreet.com ci presenta una serie di semplici e veloci test per valutare l'accessibilità di un sito web.
Nel precedente articolo si è avuta una panoramica sulla accessibilità dei siti web ai giorni nostri ed è stata presentata una lista di strumenti gratuiti per valutare in modo quasi automatico l'accessibiltà di qualsiasi sito web.
Nel prossimo ed ultimo articolo di questa serie l'accessibilità sarà valutata in maniera più approfondita, con strumenti che richiedono una maggior interazione da parte nostra.
Approfittiamo di questi articoli ed iniziamo a migliorare l'accessibilità dei nostri siti. Ed iniziamo ad indicare anche agli altri come si possano costruire dei siti accessibili. O perlomeno un po' più accessibili. E' un nostro dovere.
Spero anche voi apprezzerete questo articolo.
Buona lettura. Vai alla traduzione.
Saluti
Luca
Valutazione dell’accessibilità di un sito web – Parte Prima: storia e preparazione
La mia traduzione dell'articolo originale " Evaluating Website Accessibility Part 1, Background and Preparation" di Roger Johansson.
In questo articolo, primo di una serie di tre, Roger Johansson di www.456bereastreet.com ci presenta una panoramica sull'accessibilità dei siti web ai giorni nostri. Inoltre ci indica una serie di strumenti free da utilizzare per verificare l'accessibilità di qualsiasi sito web.
Nei prossimi due articoli saranno presentati i test, sia automatici sia manuali, da effettuare per controllare l'accessibilità di ogni sito.
Sempre di più l'accessibilità inizia ad essere importante per tutti i siti web, ma ancora poco si sa e si fa per migliorarla. Questo articolo, insieme ai prossimi due, ci insegna come valutare l'accessibilità di un sito web, dandoci la possibilità di migliorarla.
Spero anche voi apprezzerete questo articolo.
Buona lettura. Vai alla traduzione.
Saluti
Luca
Aumento del 25% del costo dei CPC (Cost Per Click) nell'ultimo anno
Da un recente studio condotto da MarketingSherpa e riportato in "Search Marketing: Players and Problems" di eMarketer, risulta che il costo per click (CPC) complessivo è aumentato da una media di $1.29 nel 2004 ad una media di $1.61 nel 2005 per gli annunci su Google AdWords, pari ad un incremento di circa il 25%. Nello stesso periodo di tempo gli annunci di Yahoo! sono aumentati di circa il 30%, passando da un costo medio di $1.03 ad uno di $1.34.
Il mercato dell'online advertising è in ottima saluta... e non può che migliorare.
Continuiamo così.
Saluti
Luca
Il nuovo strumento per le parole chiave di google AdWords
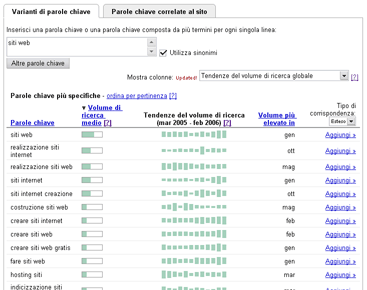
Da pochi giorni Google ha messo a disposizione di tutti (anche chi non ha ancora un account AdWord attivo) il loro nuovo tool per la ricerca delle parole chiave.

Una delle caratteristiche più interessanti è la presenza anche dell'andamento stagionale delle ricerche e la possibilità di scegliere il tipo di ricerca da effettuare sulle keywords inserite (estesa, frase, esatta). Le altre caratteristiche comprendono la possibilità di vedere la popolarità delle parole chiave ed il grado di concorrenza tra gli inserzionisti. Inoltre, è anche possibile avere una stima del costo e della posizione a seconda di quanto si è disposti a pagare per ogni singola parola chiave.
Come se non bastasse c'è anche la possibilità di esportare i risultati (csv per excel e csv) per poterli analizzare con calma in un secondo tempo.
Che sia l'inizio della fine dei servizi a pagamento per le ricerche delle keyword?!? Ora toccherà a Yahoo!, MSN e tutti gli altri a rincorrere ancora una volta Google. Ne vedremo delle belle.
Intanto divertitevi!
Saluti
Luca
FlashObject: come rilevare il plugin Flash ed inserire filmati Flash usando JavaScripit
Aggiungerei anche: restando validi e con un occhio di riguardo all'ottimizzazione per i motori di ricerca (ma così avrei vinto il premio per il titolo più lungo della storia).
FlashObject è un piccolo file JavaScript da usare per includere nelle vostre pagine del contenuto Macromedia Flash. Lo script può rilevare il plugin Flash in tutti i più diffusi browsers (sia su Mac e PC) ed è disegnato per facilitare al massimo l’inserimento di contenuti Flash. Inoltre, è ottimizzato per i motori di ricerca, degrada bene, può essere usato in documenti validi HTML e XHTML 1.0, ed è stato programmato avendo in mente la compatibilità futura, in modo da funzionare anche nei prossimi anni.
Se volete scoprire come utilizzare FlashObject e perchè sia meglio delle altre soluzioni leggete la mia traduzione dell'articolo originale di Geoff Stearns.
Spero troviate FlashObject utile anche voi.
Saluti
Luca
In un battito di ciglia: come la gente giudica un sito web
 Tutti noi sappiamo che la prima impressione ci influenza fortemente nelle nostre scelte. Ad esempio ad un colloquio di lavoro è consigliabile presentarsi vestiti in modo sobrio ed elegante, puliti e riposati (e ragazzi, fatevi la barba…).
Tutti noi sappiamo che la prima impressione ci influenza fortemente nelle nostre scelte. Ad esempio ad un colloquio di lavoro è consigliabile presentarsi vestiti in modo sobrio ed elegante, puliti e riposati (e ragazzi, fatevi la barba…).
Stessa cosa è vera per quel che riguarda i siti web. Ed è abbastanza comprensibile capire il perché.
Ma quanto tempo impiega un visitatore a decidere se un sito piace oppure no?!?
Un gruppo di ricercatori canadesi ha dimostrato e riportato sulla rivista Nature che un utente giudica un sito web in un cinquantesimo di secondo: in un battito di ciglia.
Ma soprattutto questa decisione influenza i nostri giudizi su quel sito web, anche se la visita si protrae nel tempo.
L’aspetto conta, eccome. E la prima impressione?!? E’ fondamentale.
Saluti
Luca
Siamo sulla copertina di Applied Optics
 Nel numero di febbraio la rivista scientifica Applied Optics ha pubblicato in copertina alcune delle nostre immagini.
Nel numero di febbraio la rivista scientifica Applied Optics ha pubblicato in copertina alcune delle nostre immagini.
Se alcune delle vostre realizzazioni o ricerche fossero scelte da una importante rivista come immagine di copertina, immaginate la soddisfazione che ne ricevereste?!?
Noi siamo veramente orgogliosi!
La rivista Applied Optics è sicuramente una delle più famose pubblicazioni nell'ambito scientifico ed è la rivista più letta dagli esperti nel campo dell'ottica fisica.
Nel corso dei miei studi presso l'Università di Bologna, sono entrato in contatto con il gruppo di ricerca "Atmospheric Physical Chemistry" del prof. Carlotti, presso il quale ho collaborato in numerose ricerche nell'ambito dello studio della chimica e della fisica dell'alta atmosfera (conseguendo sotto la supervisione del professor Carlotti anche il dottorato di ricerca in scienze chimiche). Numerose nostre ricerche effettuate per conto di ESA (l'Agenzia Spaziale Europea) sono state pubblicate in riviste specializzate e divulgate in meeting in giro per il mondo.
Ma la nostra ultima pubblicazione "GMTR: Two-dimensional geo-fit multitarget retrieval model for Michelson Interferometer for Passive Atmospheric Sounding/Environmental Satellite observations", è stata premiata con la pubblicazione in copertina di alcune delle nostre figure di risultati.
La mia soddisfazione è ancora più grande, se considerate che tutte le figure della pubblicazione sono state realizzate da me, mediante dei software sviluppati appositamente per le nostre ricerche. Tutte le figure (che, per chi lo volesse sapere, rappresentano la concentrazione delle quantità atmosferiche al variare della latitudine e della quota) sono generate in automatico da una serie di tool realizzati da me, che immagazzinano una moltitudine di dati risultanti dalle nostre ricerche e, a seconda del caso, producono le figure migliori già pronte per essere pubblicate.
Lasciatemelo ripetere: Siamo Orgogliosi!
Saluti
Luca
Posizionamento nei motori di ricerca e campagne PayPerClick
Come riportato da Anne Holland in un recente articolo su www.marketingsherpa.com,
“Questo anno gli investitori spenderanno circa un 1/8 del loro budget previsto per i motori di ricerca nella SEO (Search Engine Optimization, ottimizzazione per i motori di ricerca) ed il restante 7/8 per annunci a pagamento”.
Secondo me è una scelta insensata.
Ottimizzare un sito per i motori di ricerca (cioè sviluppare il vostro sito in modo che compaia nei primi posti nei risultati dei motori di ricerca) è di gran lunga meno costoso che effettuare una campagna a pagamento utilizzando annunci a pagamento nei motori di ricerca con sistema del PPC (Pay Per Click, come ad esempio gli AdWords di google). E soprattutto i risultati che si ottengono con l’ottimizzazione per i motori di ricerca sono molto più duraturi.
Scegliendo di usare soltanto annunci a pagamento PPC ogni visitatore del vostro sito vi costerà qualcosa. E appena terminerete la campagna a pagamento anche i visitatori scompariranno.
Scegliete la strada un po’ più lunga, ma ben più redditizia a lungo termine di ottimizzare il vostro sito ed otterrete un miglior posizionamento nei motori di ricerca e di conseguenza tanti possibili clienti.
Tenete l’opportunità di usare le campagne di annunci a pagamento per delle offerte speciali o per quei termini così competitivi nei quali difficilmente si riuscirebbe ottenere un buon posizionamento nei risultati dei motori di ricerca.
Saluti
Luca
Perchè che cosa penso non importa troppo
Come sviluppatore di siti web è abbastanza importante cosa penso a riguardo di varie aree dello sviluppo. Dopo tutto, sono quello con l'esperienza nel campo dell'usabilità, con esperienza nel campo del marketing e con una conoscenza generale del web. Ma quando si arriva al contenuto che dovrebbe essere presente in una pagina non importa troppo cosa penso io. E la ragione è semplice. Non sono, solitamente, l'obiettivo di quel sito web. Non sono un potenziale utente di quel sito. Sviluppate sempre secondo i bisogni dei vostri utenti.
Sviluppate in accordo con i bisogni ed i desideri dei vostri visitatori
Il contenuto del vostro sito web deve essere sviluppato in accordo con quello che i vostri visitatori vogliono vedere. Non parlate soltanto delle bellezze di Rimini e della riviera Romagnola quando tutto ciò che vuole sapere un visitatore è: "come sono le camere ed i prezzi di questo hotel?" oppure: "che servizi offrono per i nostri bambini?"
Sviluppare un sito web si basa sulla conoscenza. E la conoscenza viene dalla ricerca, facendo domande ed immedesimandosi con i propri clienti.
Soltanto in questo modo si possono ottenere le giuste informazioni.
E poi...
E poi c'è la consegna delle informazioni...
Per esempio:
- Se il vostro visitatore-tipo è sopra i 40 anni di età dovrete usare dei font più grandi.
- Il visitatore del vostro sito web potrebbe ottenere più informazioni attraverso un video? O attraverso una registrazione (magari via podcast)?
Prendere il tempo per fare ricerca fornisce dei grandi risultati. Un sito da noi sviluppato ha fatto aumentare le conversioni di oltre il 20%.
Perché?
Forniamo le giuste informazioni nella maniera giusta.
Saluti
Luca
Avere un sito web
Avere un sito internet di successo non significa soltanto avere un sito realizzato da dei bravi designer. Sia che i vostri affari si svolgano a Rimini, a Forli o a Bologna, il web design team deve essere in grado di sviluppare un sito web che dia dei risultati. Il web designer deve fornire dei risultati per il vostro hotel di Rimini, il vostro salone di bellezza a Forli o il vostro studio professionale di Bologna.
Siamo negli affari per fornire soluzioni a coloro che hanno bisogno di una presenza web. Ma a noi non piacciono i giri di parole spesso usati per vendere soltanto fumo. I siti che realizziamo e le soluzioni che progettiamo hanno un unico scopo: aiutare i nostri clienti a fare più soldi.
Realizzare un sito web e sperare che i visitatori arrivino non funziona. Invece, realizza un sito che si carichi in maniera rapida, pieno di contenuti aggiornati ed interessanti, ottimizzato per i motori di ricerca, pubblicizzalo ed i visitatori (prossimi clienti) arriveranno. Adesso sì che funziona!
Per saperne di più su tutti i servizi che offriamo per migliorare i vostri affari cliccate qui.
Realizziamo (o ridisegniamo) siti di tutti i tipi: dal sito di web presence composto da poche pagine, a siti di divulgazione internazionale.
Al momento, tra i vari progetti, stiamo realizzando per il Dipartimento di Chimica Fisica dell’Università di Bologna un sito per la raccolta e la diffusione di tutti i dati misurati dallo strumento MIPAS/ENVISAT dell’Agenzia Spaziale Europea (ESA). Il totale di dati trattati corrisponde ad una stima per difetto di 2400 (duemilaquattrocento) Gigabytes.
I nostri siti sono realizzati con lo scopo di far migliorare i vostri affari… e cosa più importante: funzionano. Sappiamo quel che facciamo.










